Assalamualaikum apa kabar nie
Lagi membangun
toko online di blogspot ya, gimana sobat mau sedikit merubah tampilanya?
Kali ini saya mau berbagi sedikit tutorial yang saya gunakan di blog ini yaitu
cara membuat tombol share/
berbagi, dan memodifikasi bawaan blogspot biar tambah cantik dan menarik, tau sendiri kan bawaan blogspot itu kurang menarik?
Pertama sobat masuk dulu ke dasbor blog sobat.
Kemudian klik tata letak.

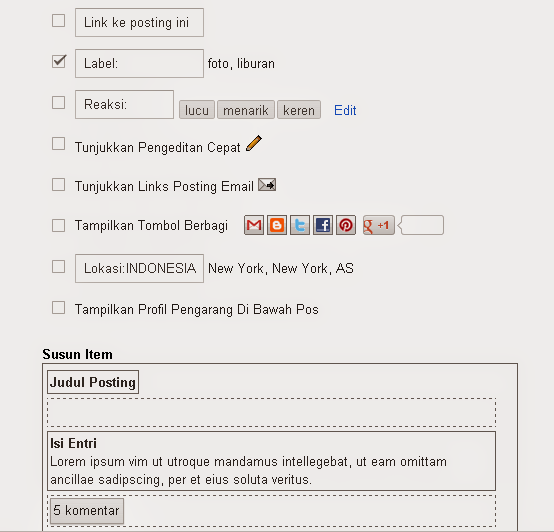
Pada kotak blog posting klik edit.

Kemudian pada kotak tampilkan tombol berbagi jangan di centang
klik simpan
kemudian masuk keedit html blog sobat
Copy kode java script dibawah ini:
<script src='small.js' type='text/javascript'/>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({onhover:false , doNotHash: true, doNotCopy: true, hashAddressBar: false});</script>
Letakan tepat diatas kode </head>
copy kode css berikut:
<b:if cond='data:blog.pageType == "item"'><div class='bookmark'>
<style>.bookmark{margin-top:1px;border:1px double red;border-right:1px solid red;border-left:1px solid red;background:#4169e1;box-shadow: 0 2px 5px 2px #ddd;}
.bookmark h4{color:#fff;border-bottom:1px red;padding:0;margin-bottom:10px;padding-left:10px;}
.bookmark img{}
.book{float:left;margin:0 8px 0 0;padding:1px;border:1px solid #eee;background:#ffffff;}
.booklast{float:left;margin:0;padding:1px;border:1px solid #eee;background:#ffffff;}
</style>
<h4>
Jangan Lupa Bagikan >></h4>
<div align='center'>
<span class='st_facebook_large' displayText='Facebook'/>
<span class='st_twitter_large' displayText='Tweet'/>
<span class='st_email_large' displayText='Email'/>
<span class='st_linkedin_large' displayText='LinkedIn'/>
<span class='st_plusone_large' displayText='Google +1'/>
<span class='st_pinterest_large' displayText='Pinterest'/>
<span class='st_fblike_large' displayText='Facebook Like'/>
<div style='clear:both;'/>
</div>
</div>
</b:if>
Letakan tepat dibawah kode <data:post.body/>
Lalu Klik pratinjau template, jika tidak terjadi Error, klik simpan template.
Untuk melihat hasilnya, sobat bisa klik judul posting pada blog.
jadinya seperti pada gambar dibawahini.

sekian dulu tutorial kali ini, semoga bermanfaat.